Vite React Project: Uncaught ReferenceError: process is not defined
at node_modules/next/dist/client/has-base-path.js (has-base-path.ts:3:19)
Issue: The menu items are not being displayed because of a reference error.

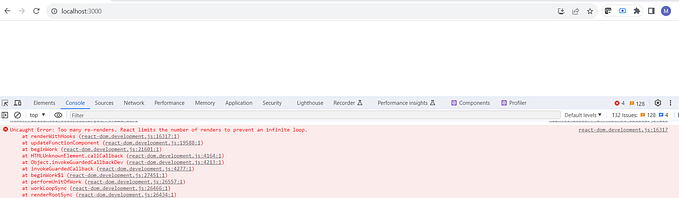
Error:
Uncaught ReferenceError: process is not defined
at node_modules/next/dist/client/has-base-path.js (has-base-path.ts:3:19)
at __require (chunk-ZS7NZCD4.js?v=7a84d49a:8:50)
at node_modules/next/dist/shared/lib/router/utils/is-local-url.js (is-local-url.ts:7:17)
at __require (chunk-ZS7NZCD4.js?v=7a84d49a:8:50)
at node_modules/next/dist/client/resolve-href.js (resolve-href.ts:26:17)
at __require (chunk-ZS7NZCD4.js?v=7a84d49a:8:50)
at node_modules/next/dist/client/link.js (link.tsx:10:29)
at __require (chunk-ZS7NZCD4.js?v=7a84d49a:8:50)
at node_modules/next/link.js (link.js:1:18)
at __require (chunk-ZS7NZCD4.js?v=7a84d49a:8:50)Fix:
Please include the following in the vite.config.js file:
define: {
'process.env': {}
}The vite.config.js file appears as follows after incorporating the aforementioned configuration:
import react from "@vitejs/plugin-react";
import path from "path";
import { defineConfig } from "vite";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
resolve: {
alias: {
"@": path.resolve(__dirname, "./src"),
},
},
define: {
"process.env": {},
},
});The menu item is now displayed after resolving the reference error.